
I Core Web Vitals sono un argomento caldo nella comunità Seo in questo momento: a partire da metà giugno 2021 diventeranno un fattore di ranking dando una svolta ulteriore a quel processo già iniziato da Google nato per migliorare la user experience dei navigatori su un sito. Attualmente, Google valuta l’esperienza utente in base a 4 macro aree:
- ottimizzazione per i dispositivi mobili;
- presenza del certificato ssl per una navigazione sicura;
- problemi di sicurezza vari;
- segnali web essenziali, i core vitals per l’appunto.
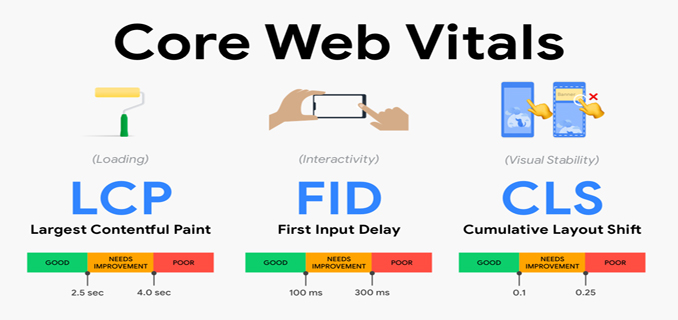
Migliorare questi segnali web vuol dire migliorare l’esperienza utente sul sito, la cosiddetta Page Experience. Per superare la valutazione Core Web Vitals, si deve ottenere un punteggio “buono” per tutti e tre i Core Web Vital: Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
L’esperienza utente
Migliorare l’esperienza utente, la page experience, fattore che segue la stessa direzione generale di altri aggiornamenti relativi alla misurazione dell’esperienza utente di un sito web. Ad esempio, Google ha introdotto fattori di ottimizzazione mobile nel 2015, ma la velocità mobile è diventata un fattore di classificazione nel 2018 (la velocità su desktop è stata un fattore di classificazione per molto più tempo). Nel 2014, Google ha iniziato a dare una spinta al ranking dei siti che utilizzano certificati SSL per migliorare la sicurezza; questo “potenziamento” è diventato fattore di ranking nel 2018 quando il browser Chrome di Google ha iniziato a rilevare quali siti non erano sicuri etichettandoli in modo evidente.
Tutto questo rientra in un quadro maggiore finalizzato a migliorare proprio l’esperienza di navigazione di un utente, obiettivo per il quale Google continua a trovare nuovi strumenti. Ultimo di questi è dato dai Core Vitals, utile a misurare in modo quantificabile cose che in precedenza non erano quantificabili all’interno dell’esperienza utente di un sito web.
Cosa sono i Core Web Vitals
I Core Web Vitals sono metriche che nascono di conseguenza a questa impostazione: nuovi modi per misurare in modo preciso i diversi aspetti dell’esperienza utente su un sito web. Probabilmente questa non è l’ultima volta che Google introdurrà un cambiamento relativo all’esperienza utente, ne seguiranno altri. Entrando maggiormente nel tecnico e cercando di fare chiarezza su un tema intorno al quale, spesso e volentieri, si genera parecchia confusione, quali sono i Core Vitals (e quali parametri invece non rientrano in questo elenco)?
Le metriche Web Vitals sono suddivise in Core Web Vitals e non Core Web Vitals. I principali Web Vitals sono:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Viceversa i parametri che non rientrano nel Core Vitals ma che sono comunque importante per la user experience sono:
- Total Blocking Time (TBT)
- First Contentful Paint (FCP)
- Speed Index (SI)
- Time to Interactive (TTI)
Ogni metrica va ad indicare quanto è performante una parte della Page Experience. Perché è bene tenere da conto i parametri Core Vitals? Perché i visitatori, e di conseguenza Google, amano i siti veloci. Google ha annunciato che Core Web Vitals diventerà un fattore di ranking a partire da metà giugno 2021; non sarà certamente il solo, resteranno più importanti aspetti come la rilevanza di un sito e la sua autorevolezza. Ma comunque l’elemento velocità e user experience avrà il proprio peso.


Lascia un commmento